

- #How to change header for different pages in docs how to#
- #How to change header for different pages in docs install#
- #How to change header for different pages in docs free#
How to change margins in Google Docs with a ruler?īetween the white space (where you write) and the Google docs toolbar, you can see the ruler. If you decide to choose Set as default option, and after some time you want to change it, you can repeat these steps.

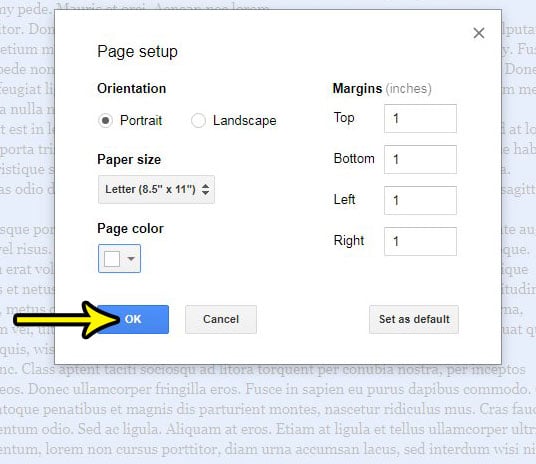
In the same manner, you can change left and right margins as well. So, the initial steps are the same, click on the Page Setup from the File menu, and on the right side of the pop up window you will see the field where you can enter change bottom margin values. If the Google docs bottom margin is too big, you can type different margin value in the Bottom section. How to change top and bottom margins in Google Docs? If you want to make those changes default, click Set as default button. Click OK if you want to apply that rule only to the existing document. In the Top section write the size of the margins in inches. Upon clicking on it, the Page Setup window will pop up as shown on the image below. Open Google Docs and click on the File menu. How to change header margins in Google Docs? You can change margins only at the top or only at the left side, it’s up to you. However, you can easily change margins in Google docs in case you have special requirements. It is referred to all margins- top, bottom, left and right. What are the default margins in Google Docs?Ģ.54 cm (1 inch) is a default margin in Google Docs and Word as well. In case you need to make margins smaller or bigger, here is a quick guide on how to change margins in Google Docs. In both Word and Google Docs, margin space is set up by default. For visual reasons and better experience of a reader, it is recommended to make some space between and not to spread the text to the edge.

Add a new menu, let’s call it “Contact Page Menu” (or any other name).Go to WordPress Dashboard → Appearance → Customize → click on Menus.To create the menus for each page you need to: Step 2 – Create different menus for different pages
#How to change header for different pages in docs install#
In the search bar search for “Conditional Menus” and install the first result ( screenshot).From your WordPress Dashboard go to Plugins → Add New.To set a different menu for a certain page, you’ll need to use the Conditional Menus plugin.
#How to change header for different pages in docs free#
To achieve the desired result, you need to create a different menu for each of these scenarios and display them only on those pages. Fortunately, since WordPress has such a massive community behind it, you can achieve this with the help of a free plugin.

Since that page has a different role than the rest of the website, you might want to use the top menu to display your product categories or other relevant information for those seeking to make a purchase. In this case, the navigation links from the top menu are unusable on those separate pages (e.g., contact or shop) since they are set to guide users through different sections on the same page (e.g., your home page).Īnother case might be when users are on your shop page. There are many instances when you need different menus on different pages.įor example, you might have a one-page website but want a dedicated shop or contact page.


 0 kommentar(er)
0 kommentar(er)
